ホームページ制作・ご注文の流れ
homepage flow

あなたのイメージを実現するホームページ制作の流れ
ホームページを外注するのが初めての方向けに、ホームページ制作の大まかな流れをご説明いたします。
意外と手間と時間がかかる事に驚かれるかもしれませんが、
あなたのイメージ・希望・要望を、ホームページ制作に反映させるには、下記の様な制作過程が必要です。
デザイン
1 ヒアリング
ホームページのデザイン、制作に必要な事柄をお伺いいたします。
ヒアリングは、ご発注前(お見積もりの段階)にもある程度行いますが、ご契約後より詳細にお話を伺います。
メールで質問項目をお送りし、記入して頂いたらメールで返送して頂きます。

ポイント
この段階では、まだモヤッとした、漠然としたイメージしかない方が多いです。
自分の希望を伝えるのが難しい場合があります。
そんな時は、希望の色や雰囲気をお伝えください。
『青色で真面目な感じで、でも硬くなり過ぎない』
この程度で大丈夫です。
また、使いたい画像があれば、この段階でご希望をお伝えください。
例:『トップページには社屋の写真を大きく載せて欲しい』
2 ワイヤーフレーム・ラフデザイン
※シンプルなホームページの場合は、このステップを省略する事もあります。
手書き等で、大まかな要素の配置を記したワイヤーフレームを作成し、ご確認をいただきます。
例:メニューボタンは、横並びで、サイドバーは左側etc...
ラフデザインは、大まかなデザインです。(ワイヤーフレームとは別の物です)
写真等を配置してイメージ、デザインの方向性を確認します。
ポイント
この時点で気になる事があれば、デザイナーにどんどん希望を伝えてOKです。
制作過程が、先に進めば進むほど、修正がきかなくなるケースもあります。
例えば……
・青はもっと濃い落ち着いた色にして欲しい。
・ここに電話番号と営業時間をのせて、「お気軽に~」と何かボタンを入れてほしい。
・メイン画像の写真は、笑顔の女性モデルの写真にして欲しい。
の様に、思いつくことはデザイナーに伝えてください。どの制作段階で修正していくかはデザイナーの方で整理をしますので、お客様は気にしなくてOKです。
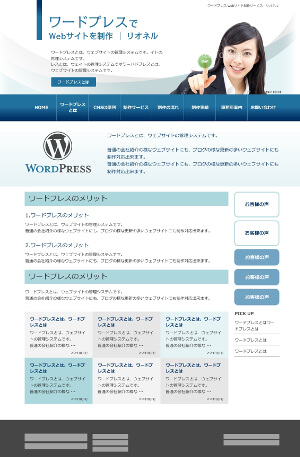
参考 このサイトのラフデザイン


上の画像はこのホームページのラフデザインです。当初のデザインは、現在と大分イメージが違うのがお分かりいただけると思います。
当初出てきた左側の案に、「もっと明るい感じに。」、「丸い画像に文字が乗っているイメージは良いので生かしたい。」等の注文を出して、右側の修正案が出ました。
右側の修正案をベースに、デザイン作業に入ってもらいました。
3 デザイン
2のワイヤーフレームやラフデザインにOKを頂きましたら、ホームページのデザイン(画像)を作成します。
お客様にご確認をいただきます。
デザインは、一つの画像の状態です。(クリックしてもジャンプしたりしない)
参考

上の画像は、このホームページのデザイン画像です。
ラフデザインの段階よりも細かく作り込まれているのが、おわかりいただけると思います。
また、ラフデザイから、アクセントになる色を 水色 → 黄色 に変更してもらったことで、明るい雰囲気になりました。
コーディング
4 PC用ホームページの制作(html)作業

3のデザインにOKを頂きましたら、ホームページを組む(htmlで制作する)作業をいたします。
出来上がりましたら、弊社のサーバ上で確認をして頂けます。
(インターネット上でチェック出来上がりをチェック可能)
5 スマートフォン対応作業
※スマートフォン対応(レスポンシブ)ご希望者のみ

スマートフォン対応(レスポンシブ)をご希望の場合は、4で制作したホームページをスマートフォン対応にする作業をいたします。
ご要望があれば、4の段階でPC用のホームページは出来上がっているので、PC用だけ先に本番サーバに公開する場合もあります。
PC用のホームページのみご注文の場合は、この作業はありません。
完成・納品

6 完成
本場用のサーバ(貴社のサーバ)に公開(アップロード)をいたします。
7 納品
納品前チェックを行った後、ホームページのデータを納品いたします。
ご注文の流れ
お見積もり依頼~お支払い
1 見積り依頼
お問い合わせフォームかお電話にて、見積もり依頼をお願いします。
お見積りは無料です!
2 お見積り
お見積り書を、メール送付いたします。
お見積り書は、ご相談を受けながら(ページを増やしたいなど)、何度か提出させて頂く場合が多いです。
ご納得の上、ご発注ください。
3 ご発注
ご注文です。発注書に、ご署名、押印をいただきます。
4 お支払い
銀行振り込みにてお支払下さい。
※原則前払いですが、官公庁様は後払いも対応しています。
後払いご希望の場合は、見積もりの際にお申し出ください。
お気軽にご相談ください!

リオネルは、PC・スマートフォン兼用のホームページ(レスポンシブ)を制作しています。
リオネルではご希望を伺ってお客様ごとにホームページを制作する為、ホームページの制作費用(ホームページ料金)はお客様ごとに個別お見積りをしています。
どうぞお気軽にご相談下さい。
ホームページ制作のお問い合わせは!
LIONEL
リオネル
- 電話番号
- 090-4227-7357
- フォーム
- お問い合わせフォームはこちら
- 営業時間
- 平日 9:00~17:00
(土日祝日 年末年始・夏季休業期間はお休みを頂いております)


