スマートフォン・スマホ対応・変更サービス
古いホームページビルダーで作ったホームページを、スマートフォン対応(レスポンシブデザイン・レスポンシブ)に変更するサービスです。
以下の様なケースで対応をいたします。
- フルCSSテンプレートで自作したホームページを、スマートフォン対応にして欲しい 。
- 自作したホームページを、スマートフォン対応にして欲しい。
- テーブルレイアウト(表で組んだ)ホームページを、スマートフォン対応にして欲しい 。

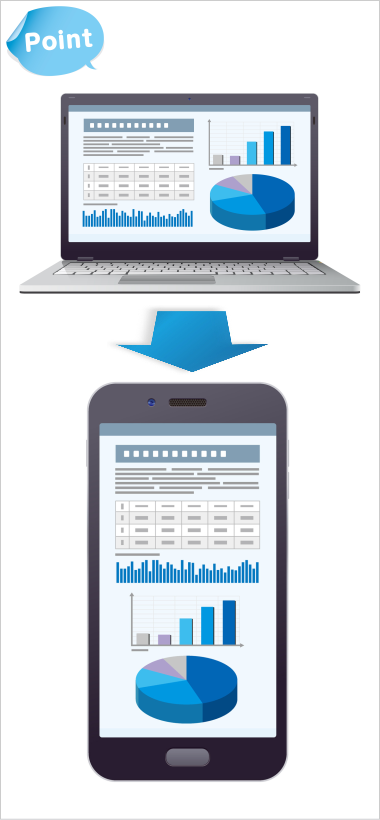
スマートフォン対応のホームページとは

スマートフォン対応のホームページとは、スマートフォンで表示する際に下記の様な動きをするのが特徴です。
- ホームページの要素が縦並びになる
- スマホの画面にフィットするサイズになる
- 大きい写真が画面にフィットするサイズになる
メリット
スマートフォン対応のホームページには、以下の様なメリットがあります。
- スマホユーザーへのアピールがUP!
- 検索結果の順位で有利!
補足:Googleが優遇
上記補足をします。
Googleは、
「検索結果の順位(表示する順番)で、スマートフォン対応のホームページを、今後優遇しますよ。」
と、アナウンスしています。
対応可能なホームページ
対応可能なホームページは、下記です。(わからない場合は、お問い合わせください)
- フルCSS
テンプレート - ホームページビルダー付属のフルCSSテンプレートの場合は、最新バージョンの同じデザインのフルCSSテンプレートを適用します。
(ホームページビルダーを最新バージョンへバージョンアップが必要) - html+CSS
- html+cssで作成したホームページもスマホ対応可能です。
(スタイルシートの書き換えやhtmlの修正、プログラムの設置で対応します。ホームページビルダーは、そのままのバージョンで問題ありません)
※1 必ずしも、全てのホームページをスマートフォン対応に出来るわけではありません。
ご相談いただければ、作業の可否をご回答いたします。
料金の目安
料金の目安は、5万円~10万円 程度です。(消費税別途)
個別にファイルを拝見してお見積もりをいたします。
下記お問い合わせフォームよりご連絡ください。
作り直しで対応する場合
また、下記の様な場合は、ホームページを作り直すことで、スマートフォン対応が可能です。
- 表で作った
テーブルレイアウト - テーブル・表を碁盤の目の様に(エクセルの様に)して、ホームページをレイアウトする方法で作ってある場合は、スマートフォン対応が出来ません。
ホームページを作り直して対応します。 - どこでも配置モード
- どこでも配置モードは、特殊なモードで、かなり昔のホームページビルダーのプログラムです。どこでも配置モードで制作したホームページは、スマートフォン対応が出来ません。
ホームページを作り直して対応します。 - 元のテンプレート、通りでない
- フルCSSテンプレートで作成したホームページでも、元のテンプレート通りの構成で作成していない場合は、スマートフォン対応が出来ません。
この場合は、ホームページビルダーの新しいバージョンのフルCSSテンプレートで再作成して対応します。