SP?クラッシク?HPBどれで作るか?
ホームページビルダーは、いろいろなホームページの作り方があります。
- クラッシック
- フルCSSテンプレート
ワードプレステンプレート
オリジナル・デザインを外注する
テーブルレイアウト(白紙から作る) - SP
- 通常
ワードプレス - その他
- 他社のテンプレートを使う
どれで作るのが良いか、まとめてみました。
※ホームページビルダー21を元に記事を書いています。
追記:2016/12/5
ホームページビルダー21の公式サイトで、SP、クラッシック、EC(ver.21から入ってる)について、わかりやすい記事が出ています。こちらもお読みになると参考になります。
クラッシックのフルCSSテンプレート(ホームページビルダー)
こんな人にオススメです!
- 昔からホームページビルダーを使っている
- 沢山のデザインから選びたい
- テンプレートを少し改造したい
デザインと機能が豊富
一番昔からあるのがフルCSSテンプレートです。
(確かver.15の時はありました。)
テンプレートの種類(デザインや色)が、今のところ一番多いと思います。
機能も豊富で、やりたい事は、だいたいなんでも出来ます。
(あくまでテンプレートの範囲の中で)
いわゆるワープロソフトに近い操作感です。
編集画面

編集画面は上の画像の様な感じです。
基本的な操作は古いホームページビルダーに近い(というか同じ)です。
どこでも配置モードを使うとデザインが崩れるので、標準モードで編集すると良いです。
補足
フルCSSテンプレートは、htmlとスタイルシート(css)と言う、ホームページの標準的な制作方式で構成されています。
htmlの編集も出来ます。
htmlの編集が出来るので、ホームページの裏側にも多少は自分で手を入れることが出来ます。(もちろん、その人のスキルや適性によります。)
書籍やネット上に掲載されている「ホームページのhtmlにこういう事をすると、こうなります。」、みたいなのも試してみたい人はフルCSSテンプレートをお勧めします。
スタイルシートも(決してオススメはしませんし、メーカー非推奨ですが)編集出来ます。
オリジナル・デザイン(外注する)
数は少ないですが、ホームページビルダーのクラッシックで編集する事を前提に、ホームページ制作をしてくれるデザイン事務所・デザイン会社もあります。(弊社もやってます)
こんな人にオススメです!
- テンプレートは嫌だ(オリジナルのデザインが良い)
- 自分で作業するのは、文章の書き換えや写真の入れ替え程度の予定
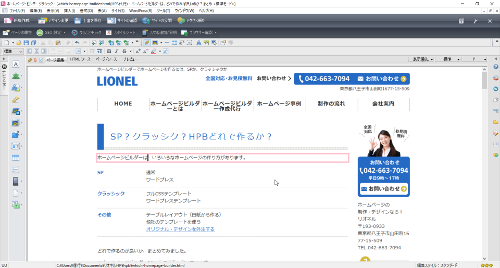
編集画面(ホームページビルダー クラッシック)

オリジナル・デザインのホームページも、ホームページビルダに合わせて作れば、ビルダーで編集できます。
上の画像は、このホームページをホームページビルダーで編集しているところです。
新しいホームページビルダーでは、クラッシック(ピンクのアイコン)で編集します。
注意点としては、共通部分の同期が使えない事です。(フルCSSテンプレートだけの機能だから使えない)
デザイン品質は一番良い
ちゃんとやってくれるデザイン事務所に依頼をすれば、デザインバッチリのホームページが手に入ります。
SEOの設定もした上で納品してくれるので、検索対策の面でも安心感があります。
スマートフォン表示(レスポンシブ対応)
スマートフォン表示の対応も頼めばやってもらえます。
Google検索の検索結果順位にも、今後影響があるので、予算に余裕があるなら、スマートフォン表示(レスポンシブ)もやってもらった方が良いです。
事務所・会社によってかなり差がある
外注の場合は、外注先の話をよーく聞く、サービス内容などを確認した方が良いです。
品質やサービス内容にかなり差が出ます。
料金が安いところはテンプレートに文章を流し込んでおしまい!
・・・です。
ちゃんと依頼者の話を聞いて依頼者ごとにデザインを起こしてホームページを作ってくれる会社に依頼すると良いです。
白紙から作る(テーブル・レイアウト)
これは、むか~し、ホームページビルダーでよく使われた方法です。
今でもネット上では、時々見かけますが、オススメしません。
(web制作の標準的な作り方ではない)
ホームページビルダーのクラッシックで、白紙の状態から、表(テーブル)を使って、ページ全体をエクセルみたいにマスで区切って、そこに文章や写真を当てはめていく作り方です。
欠点!かなり素人チックになってしまう
エクセルチックなので、素人でも作業がしやすいですが、デザインがかなり素人チックになってしまいます。
表をマウスでドラッグするので、ページの横幅が一定にならなかったり、ホームページの周りの部分(ヘッダー、サイドバー、フッター)を手作業で1Pづつ更新しなくちゃならないので、ページごとにバラバラになってしまったケースも見かけます。
(テンプレートの場合は、「共通部分の同期」(フルCSSテンプレートの場合)で、変更を全てのページに一括で変更できるので、バラバラになってしまう事がない。)
欠点!スマートフォンに対応出来ない
これ!
勘違いされている方が多いですが、ホームページビルダーで作ればなんでもスマートフォン表示に対応する訳ではありません。
スマートフォン表示に対応させるには(レスポンシブと言います)、レスポンシブで制作しいないといけません。
で、テーブル・レイアウトは、レスポンシブにする事が出来ません。(構造上出来ない)
欠点!SEO設定がされてない(自分でする)
SEOとは、GoogleやYahoo!などの検索エンジン(プログラム)に、自社のホームページをアピールする、検索結果でなるたけ上位に表示されるように、ホームページをチューニングすることです。
テンプレートは、SEOの設定がされているので、テンプレートを崩さない様に文字を入力していけば、そこそこちゃんとSEO設定がされた状態になります。
しかし、白紙から自作した場合は、SEOの設定を自分でやっていかなければなりません。
そんなわけで、数ページのホームページでしたら、テーブルレイアウトでも良いかもしれませんが・・・・。
基本的には、オススメしません。
SPの通常版(ホームページビルダー)
こんな人にオススメです!
- 初めてホームページビルダーを買った
- ドラッグ・アンド・ドロップの様な感覚的な操作感の方が良い
- テンプレートのままで良い(文章が違えばよい)
新しいホームページビルダー(別モノ)
SPはver.19から始まった、それまでのホームページビルダーとは全く別モノのソフトです。
なので、初めてホームページビルダーを買った人は、SPで始めるのも悪くないです。
おまけで付いてくる本もSPでホームページを作る方法を紹介しています。
ただし、webソフト・ライクな操作感は、好き、嫌い、が、かなり分かれます。
編集画面

編集画面は上の画像の様な感じです。
これまでのホームページビルダーとは、大分イメージが違います。
ドラッグ&ドロップで制作を進めていきます。
新しいのでデザインが少ない
残念な事にテンプレートのバリエーションがクラッシックより少ないです。
今後バージョンアップごとに増えていくのではないか、と予想しています。
補足
あくまでソフトの画面上、ドラッグ・アンド・ドロップ等の編集できる範囲で作る事になります。
(自分で、いじる、にはあまり向いてない)
超補足
SPは、オリジナルの形式で構成されています。
データのエクスポートは出来ますが、xmlファイル等で構成されています。
おそらくですが、ワードプレスの様にデザインとコンテンツを分けてデータを保存していて、ワードプレスの場合はコンテンツデータをサーバのDBに格納、デザインをサーバのテーマフォルダに格納、通常の場合はJqueryでコンテンツとデザイン部分を呼び出している様です。
SPのワードプレス クラッシックのワードプレス・テンプレート
こんな人にオススメです
- ブログをホームページの中に入れたい
- ワードプレスが分かる人がそばにいる
- システムなどにアレルギーがない
注意!システムが苦手な人はやめた方が良い
ちょっと乱暴ですが、ワードプレスと言うことで一くくりにしました。
まず前提として、ワードプレスと言うシステムを、webサーバにセットしないと動かないです。
この時点で混乱してしまった人は、やめておいた方が良いです。(マジで)
苦手な人がやるんだったら、
ホームページビルダー・サービスに申し込んで、サポートしてもらいながらとか・・・。
お知り合いでワードプレスに詳しい人がいて、わからない時は助けてもらえるとか・・・。
じゃないと厳しいと思います。 これから始めるのだったらSPのワードプレスにすると良いです。
余談 ブログをやるなら、jimdo、wix、グーペ にするのも一つの方法
ブログをホームページに内包したいのであれば、
Jimdo ![]() やwix(ウイックス)、グーペ
やwix(ウイックス)、グーペ ![]() の様な、webのホームページ制作ソフト・サービスを利用するのも、一つの手です。
の様な、webのホームページ制作ソフト・サービスを利用するのも、一つの手です。
カッチリビジネス系ならJimdo ![]()
お店ならグーペ ![]() がオススメです。
がオススメです。
↓
おためしで無料版を使ってみて、気に入ったデザインのテンプレートがあるか?操作感はどうか?を確かめてみると良いでしょう。
確認した方が良いのは、ドメインの移管です。
- 今使っているドメインが使えるか?
- サービスをやめた時に、使っていたドメインをよその会社で使えるか?
この辺りは各社対応が分かれるので、事前にヘルプページなどで確認をした方が良いです。
テンプレートは、スマートフォンに対応している
ここまで紹介したSP、クラッシック、どのテンプレートもスマートフォン表示(レスポンシブ)に、対応しています。
スマートフォンで表示すると自動的にメニューやレイアウトが縦型に変更します。
他社のテンプレートを利用する
ホームページのテンプレートを販売している会社は結構あります。
html+cssの形式なら、ホームページビルダーのクラッシックで編集できる場合があります。
※ホームページビルダーで開くと、デザインがグチャグチャになってしまう場合も多いです。
テンプレートモンスター では、一部ホームページビルダーで編集できるテンプレートがある様で、説明しているページがあります。
注意点としては、共通部分の同期が使えない事。
ヘッダー、サイドバー、フッターの更新作業は、手作業になるので、ページ数が増えると作業がシンドイ。