Googleのモバイルフレンドリー
google mobile friendry
ビューポートが設定されていません。などのメッセージ
Googleからのメッセージ(警告?)
Googleから下記の様なメッセージが届いてませんか?
- ビューポートが設定されていません
- フォントサイズが小さいです
- タップ要素同士が近すぎます
2015年のGoogleのアップデートで、ホームページのスマートフォン対応(モバイルフレンドリー)が、Google検索にプラスされました。これに伴って、Googleのウェブマスターツールから、ホームページの管理者へ向けて、上記3つの様なメッセージが発せられています。
メッセージの意味 ペナルティではない
メッセージは、「スマートフォンでは、あなたのホームページは見づらいですよ。操作しづらいですよ。」という意味です。特にペナルティが与えられるわけではないので、まずは落ち着いて下さい。
ホームページをスマートフォン対応にすれば、解決します。
ビューポートだけを設定する
ビューポートだけをhtmlに書き加えてみた
まず、ビューポートだけhtmlに書き加えてみました。(設定してみました)
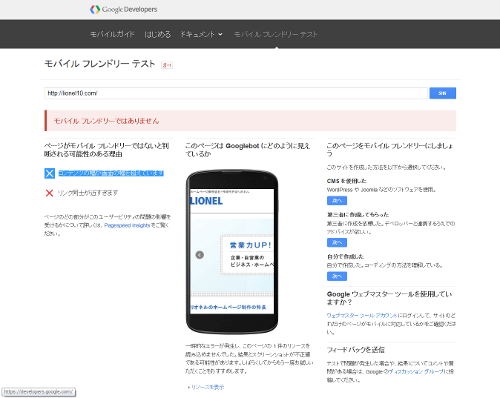
Googleのモバイルフレンドリーテストをしてみたところ、下記の画像の様な結果になりました。

「ビューポートが設定されていません」と「フォントサイズが小さいです 」というメッセージは消えましたが、
「コンテンツの幅が画面の幅を超えています」というメッセージが新たに出てきました。
ビューポートとは
ビューポートというのは、ホームページを見る端末によって、どういう見せ方をするか?という設定です。
ビューポートの設定がないと、スマートフォンでは、PCで見たままを縮小して表示されます。
なのでビューボート設定がないと、(縮小表示しているのだから)「フォントが小さい」とGoogleからメッセージが出ていたわけです。
ビューポートを設定した事で、スマートフォンでも原寸大で表示される様になたったので、文字サイズも原寸大になり、「フォントが小さい」状態は解消されました。
しかし、ビューポートの設定だけでは、上記画像のスマートフォンの表示イメージの様に、「コンテンツの幅が画面の幅を超えています」とメッセージが出てしまいます。ホームページを原寸大で表示する設定に、ビューポートでしてるんですから当たり前ですよね。スマートフォンの画面に収まるわけがありません。
レスポンシブ対応(レスポンシブデザイン)にして解決
そこで、ホームページをレスポンシブ対応(レスポンシブデザイン)に変更する事にしました。
ホームページは、普通のhtml+css(スタイルシート)で制作されたホームページです。
かなりの力仕事(時間、労力がかかる)となりました。
レスポンシブ対応(レスポンシブデザイン)とは
ここで、レスポンシブ対応(レスポンシブデザイン)について説明をします。
レスポンシブデザインとは、ホームページを端末の画面サイズごとに、変化させるデザイン制作の方法です。
スマートフォンで見る時はスマートフォン用の画面を表示、PCで見る時はPC用の画面を表示する、様に制作します。
もうちょっと正確にお話しすると・・・、レスポンシブデザインといっても、
『スマートフォンとPCで表示を分けますよ。』の様な大まかな場合もあれば、
『スマートフォンの様々な画面サイズやタブレットPCの画面サイズに応じて、表示画面を何種類か設定する』様な細かな場合があります。
ホームページをレスポンシブに

ビューポートの設定はしたので、次に、ホームページをレスポンシブ対応に改造。
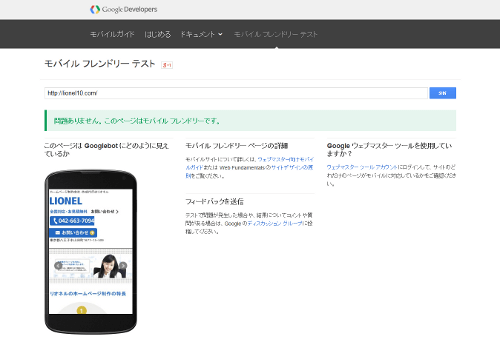
Googleのモバイルフレンドリーテストをしてみたところ、上記の画像の様な結果になりました。 表示されていたメッセージは消えて、「モバイルフレンドリーです。」と緑色の帯が出ました。
作業的には、結構大変でした。
リンクもタップしやすい様に幅をあけるなど、画面の幅にホームページをフィットさせる以外にも、イロイロと調整する事が多いです。
Google検索結果、順位の影響は? SEO的には?
- スマートフォン対応がどれくらい検索結果に影響があるのか?
- SEO的に有効なのか?
これはは、まだなんとも言えません。
Google側からは、「モバイルフレンドリーは優遇しますよ。」と言うアナウンスが出ています。
追記 2017/3/31
このページは2015年に執筆したページです。
2017/3/31の時点で、執筆当時と変わった状況をお伝えします。
- スマートフォンが大幅に普及した(ガラケーは生産されなくなる)
- スマートフォン対応(レスポンシブデザイン)のホームページが増えた
- Google検索は、PC向けの検索結果とスマートフォン向けの検索結果を別にする様になった
- Google検索は、スマートフォン対応(レスポンシブデザイン)ホームページ検索結果で優遇するとアナウンスしている
お気軽にご相談ください!

リオネルは、PC・スマートフォン兼用のホームページ(レスポンシブ)を制作しています。
リオネルではご希望を伺ってお客様ごとにホームページを制作する為、ホームページの制作費用(ホームページ料金)はお客様ごとに個別お見積りをしています。
どうぞお気軽にご相談下さい。
ホームページ制作のお問い合わせは!
LIONEL
リオネル
- 電話番号
- 090-4227-7357
- フォーム
- お問い合わせフォームはこちら
- 営業時間
- 平日 9:00~17:00
(土日祝日 年末年始・夏季休業期間はお休みを頂いております)


