スマートフォン対応のホームページ制作
smart phone homepage

ホームページをレスポンシブ化・スマホ対応に!
- スマートフォンに対応したホームページを制作して欲しい!
- 古いホームページをスマートフォン対応にしてほしい !
- ホームページをレスポンシブ化、レスポンシブ対応に出来ない?
上記の様な方、ホームページをスマートフォンへ対応させたい方の為のサービスです。
レスポンシブとは?
レスポンシブとは、画面の横幅にあわせて、ホームページの並び方、表示の仕方を自動で変更する方法です。

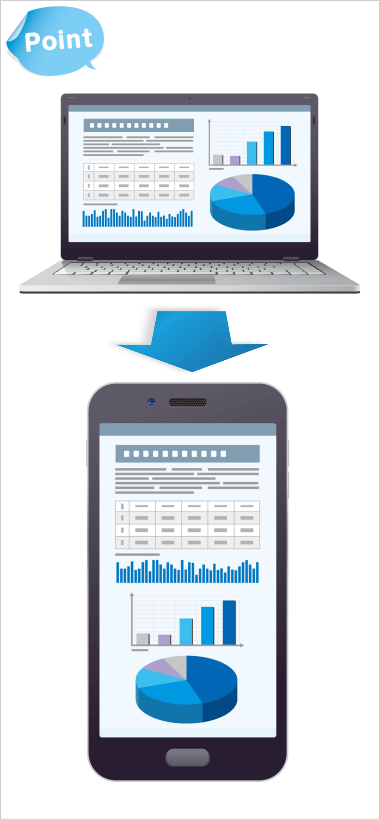
画像の様に、PCでは画面右側に配置されているグラフですが、画面の横幅の狭いスマートフォン表示の場合は、画面下側に、縦並びになる様に表示されます。
レスポンシブ・デザイン
レスポンシブ化
レスポンシブ対応
と言った、呼び方をします。
スマートフォン対応
ですので、レスポンシブとは、スマートフォン、スマホ対応のホームページなんだな、とご理解を頂ければOKです。
1つのページで、PC用ホームページとスマートフォン用ホームページを兼用しています。
ここ数年でiPhone等のスマートフォンは、急速に普及しました。スマートフォンで調べごとをしたり、情報収集する人は増えています。
店舗や病院の様な、個人向けのビジネスだけでなく、企業のホームページもレスポンシブ対応で制作したり、レスポンシブ化するケースが増えています。
Google検索(SEO)にも影響
Google検索もレスポンシブを推奨しています。
今後は、モバイルフレンドリー(スマートフォン端末で表示が適正化されている)なホームページを、検索結果で優遇する、とGoogleはアナウンスしています。
ホームページのスマートフォン対応は、SEOにも影響が出るので、なるたけ早めにレスポンシブ化する事をオススメします。
レスポンシブ ホームページ制作のメリット
ホームページをレスポンシブ(スマホ対応)で制作するメリットを紹介します。
1 スマートフォンユーザーの顧客取り込み
レスポンシブデザインでホームページを制作すると、スマートフォンで見やすいホームページが出来上がります。スマートフォンユーザーが見やすいホームページなので、閲覧ページ数の上昇、お客様へのより多くの情報の提供が可能になり、スマートフォンユーザーの顧客取り込み期待できます。
(補足説明)
PC用ホームページでもスマートフォンで表示する事は出来ますが、スマートフォンの画面にホームページがフィットしていないので、指でスワイプして拡大したり、縮小して移動したりと操作がかなり面倒です。
PC用のホームページだと「×」でページを消して、他のページを見るスマートフォンユーザーもいます。
2 SEO(検索結果)で有利
レスポンシブデザインのホームページは、SEOで有利です。
SEOとは、Google検索やYahoo!検索の検索結果の画面で、上の方に表示してもらいやすい様にホームページを制作する事等です。
(補足説明)
Google検索は、公式に「レスポンシブデザインのホームページを検索結果で優遇していく。」とアナウンスしています。
3 1Pで更新管理できる
これは制作サイドのメリットなので、直接ホームページ制作依頼者には関係ありません。
レスポンシブデザインのホームページは、一つのページでPC用ホームページとスマートフォン用ホームページを兼ねています。ホームページを修正する、更新する際は、1Pを修正、更新すればOKです。
(補足説明)
レスポンシブデザインのホームページでない場合は、PC用、スマートフォン用と2Pを更新する必要があります。
レスポンシブ ホームページ制作のデメリット
ホームページをレスポンシブ(スマホ対応)で制作するデメリットを紹介します。
1 ホームページの内容が同じ
レスポンシブデザインのホームページは、PCもスマートフォンも同じ内容のホームページを表示します。(写真や文章をスマートフォン表示の時に、縦並びにして見せているので、内容はPCもスマートフォンも同じ)
PCの時は、内容A。
スマートフォンの時は、内容B。
の様に、ホームページを見ている人のデバイスによって(PCかスマートフォンかによって)、ホームページの内容を変える事が出来ません。
2 制作技術が難しい
レスポンシブデザインのホームページは、制作の難易度が高いです。
技術的に難しい事を制作でやっています。
WEBデザイナーによっては、レスポンシブデザインのホームページ制作には対応していない場合もあります。
心配する必要があまりない事
表示速度が遅くなる
レスポンシブデザインをのホームページは、スマートフォンでページを読み込む際に時間がかかる、表示速度が遅くなる可能性がある、と言われています。
技術的に難しい事をしているので、ホームページのファイルが少し重くなる、スマートフォンでもPC用の画像を読み込むので、画像のファイルサイズが大きいからです。
しかし、スマートフォンの回線速度は高速化してますし、スマートフォンの性能もアップしています。
体感としてそれほど遅く感じる事は少ないです。あまり心配しなくても良いでしょう。
サービス詳細
- サービス内容
- Webサイト、ホームページのレスポンシブ化、レスポンシブ対応
(スマートフォン表示の対応)
レスポンシブ・デザインのホームページの新規制作 - 料金
- 個別お見積り
お問い合わせフォームより、お気軽にご相談下さい。 - お支払方法
- 銀行振込・前払い
※振込手数料は、貴社にてご負担下さい。 - 制作期間
- 作業量による
※制作内容、ページ数により納期は変わります。1.5~2.5ヶ月程度の場合が多いです。
お急ぎの場合はご相談ください。 - 対応エリア
- 全国(メール、お電話、FAXにてサポートしながらデザイン・制作いたします。)
- 返品キャンセルについて
- 返品キャンセルは、オーダーメイド制作デザインサービスの特性上、お受けいたしかねますのでご了承ください。
webサーバについて
- レンタルサーバ
- ホームページを公開する為のサーバは、特に指定はありません。
契約済みの場合は、ご契約中のサーバをご利用いただいてOKです。
備考・ご注意事項
- こちらのご利用規約をご確認ください。
- 誤字等の納品後の修正対応は、納品後7日以内にお申し出下さい。
(大幅なデザイン変更は別途料金が発生いたします) - 制作中に追加作業(制作ページの追加等)が発生した場合は、同意を頂いた上で、追加作業費用を頂戴いたします。
- 対応ブラウザは、弊社制作環境に依ります。
(2016年3月現在 IE・ヘッジ・Googleクローム で表示チェックしています) - スマートフォン表示は、2016年3月現在、iphone6、AU回線、で表示チェックしています。
制作環境
Mac、Dreamweaver、Fireworks、Illustrator、Photoshopなど
納品方法
データ納品(電子ファイルにて納品)
ご希望のお客様には、DVD-R等のメディア納品も対応しております。
お気軽にご相談ください!

リオネルは、PC・スマートフォン兼用のホームページ(レスポンシブ)を制作しています。
リオネルではご希望を伺ってお客様ごとにホームページを制作する為、ホームページの制作費用(ホームページ料金)はお客様ごとに個別お見積りをしています。
どうぞお気軽にご相談下さい。
ホームページ制作のお問い合わせは!
LIONEL
リオネル
- 電話番号
- 090-4227-7357
- フォーム
- お問い合わせフォームはこちら
- 営業時間
- 平日 9:00~17:00
(土日祝日 年末年始・夏季休業期間はお休みを頂いております)


